When it comes to web browsing, nothing beats a snappy, responsive website. Speed and responsiveness are crucial to providing an enjoyable user experience.
A metric that has been proposed to measure this aspect of performance is Interaction to Next Paint (INP).
In this blog post, we'll dive into the world of INP, exploring what it is and how it can be optimized to improve webpage responsiveness.
What is Interaction to Next Paint (INP)?
Interaction to Next Paint is a prospective Core Web Vital metric that measures a webpage's overall responsiveness.
It does this by tracking how long it takes for an interaction made by a user to be visibly reflected on the screen.
The INP value is derived from the longest interaction time during a user's visit to a page, barring any extreme outliers.

| Metric | INP |
|---|---|
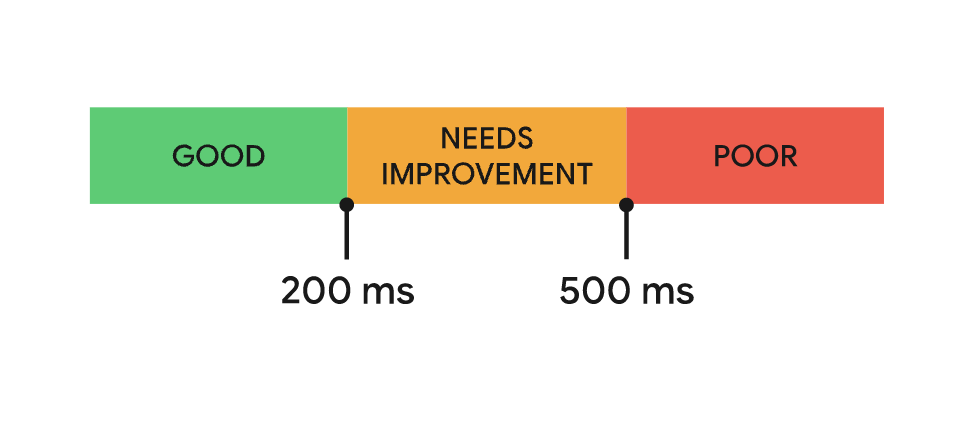
| Good | 200 milliseconds or less |
| Bad | 500 milliseconds or more |
| Impact | A high INP can lead to a poor user experience, as users may become frustrated with the slow response time. |
For a smooth user experience, it's recommended that websites aim for an INP of 200 milliseconds or less. This benchmark should be achieved in at least 75% of page loads, regardless of whether the user is on a mobile or desktop device.
High Interaction to Next Paint (INP)

There are a number of things that can contribute to a high INP, including:
- Large or complex web pages that take a long time to load.
- Slow or overloaded servers that can't handle the traffic.
- Inefficient code that takes a long time to execute.
- Too many third-party scripts that slow down the page load time.
A Roadmap to Improve INP:
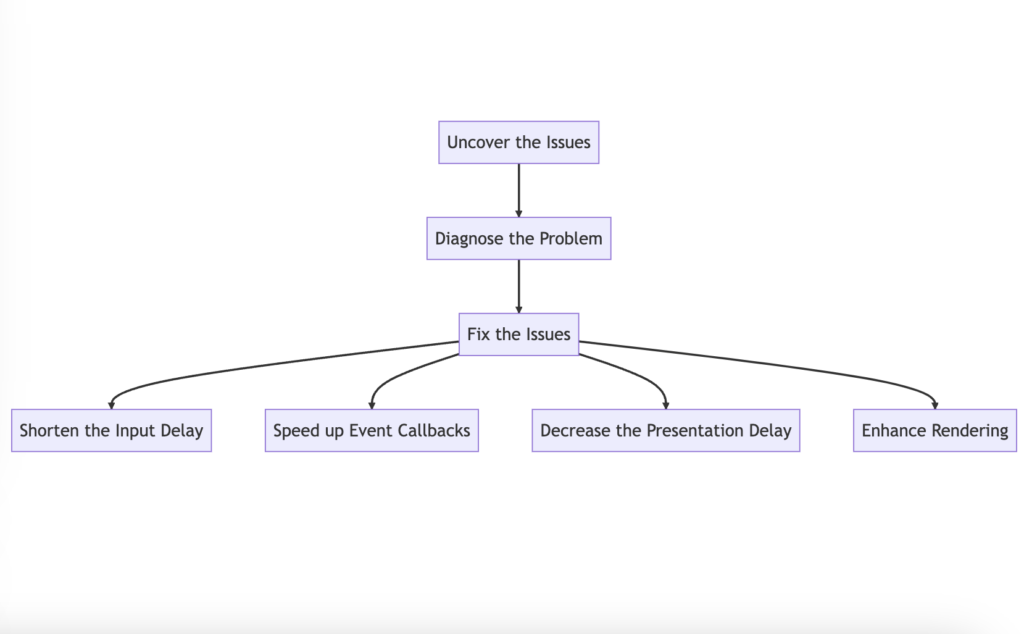
Improving your site's INP involves a systematic approach that requires careful evaluation and optimization. Let's take a look at the steps involved:

Uncover the Issues: Start by assessing your website's current INP performance. This can be done using Real User Monitoring (RUM) tools or through the Chrome User Experience Report (CrUX) available on PageSpeed Insights. These tools will help you discern whether your INP needs a boost and pinpoint the interactions causing the delay.
Diagnose the Problem: Once you've identified the interactions that are slowing down your site, it's time to understand why they're slow. This involves reproducing these interactions in a controlled environment and diagnosing the root causes.
Fix the Issues: With a clear understanding of the problematic interactions, it's time to make them faster. An interaction can be divided into three stages: input delay, processing time, and presentation delay. Enhancing each stage can contribute significantly to better INP performance.
- Shorten the Input Delay: Input delay starts when a user initiates an interaction and ends when the browser starts processing it. Reducing this delay can make your website seem more responsive.
- Speed up Event Callbacks: Event callbacks should be executed quickly after a user interaction. A good strategy is to split the work in event callbacks into smaller tasks, avoiding long tasks that could block the main thread.
- Decrease the Presentation Delay: The presentation delay is the time it takes for the browser to visually reflect the changes made by the interaction. Minimizing this delay ensures that users see the results of their interactions sooner.
Enhance Rendering: Rendering can be improved by reducing the size of the Document Object Model (DOM), using the content-visibility property for lazy rendering of off-screen elements, and mindful rendering of HTML using JavaScript to minimize performance overhead.
Wrapping Up:
Boosting INP is an ongoing journey rather than a one-off task. As you enhance one interaction, others may need attention. The key is to remain vigilant and persistent. Over time, your continuous efforts will result in a more responsive and enjoyable user experience.
Always remember that any new feature development might require a similar round of optimization. While this might seem like a significant time investment, the reward is a much-improved website that users will love.